js 字符和unicode互转
String.fromCharCode(97); //a String.fromCharCode(97,97); //aa String.fromCharCode(20013); //中 '中国'.charCodeAt(0); //20013
js下载文件
普通的jQuery中的ajax请求后台,并不能处理Blob类型的数据,这里用的原生的XMLHttpRequest请求后台
转自:https://blog.csdn.net/lf1934305268/article/details/123401275
var xhr = new XMLHttpRequest();
xhr.open("get",url, true);
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
$.unblockUI();
var blob = this.response;
if(blob.type == "text/html"){
return false
}
var fileName = "aaaa.xlsx";
if(window.navigator.msSaveOrOpenBlob){ // IE浏览器下
navigator.msSaveBlob(blob, fileName);
} else {
var link = document.createElement("a");
link.href = window.URL.createObjectURL(blob);
link.download = fileName;
link.click();
window.URL.revokeObjectURL(link.href);
}
}else{
}
}另:IE浏览器已不再使用,可以删除对IE浏览器的判断
我的代码:
var xhr = new XMLHttpRequest();
xhr.timeout = 600000; //设置超时毫秒数(0为永不超时)
xhr.open('GET', url, true);
xhr.responseType = 'blob';
xhr.onload = function(){
if(this.status != 200){
return;
}
var blob = this.response;
if(blob.type == "text/html"){
console.log('error');
return false;
}
var allow_type=['video/quicktime','video/mp4'];
if(allow_type.indexOf(blob.type)==-1){
console.log('content-type not allowed');
return false;
}
console.log(filename+' 下载完成,大小'+blob.size+'字节');
var url = window.URL.createObjectURL(blob);
var a = document.createElement('a');
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(a.href);
}
xhr.onerror = function(){
console.log('error');
console.log(this.status);
console.log(this);
}
xhr.ontimeout = function(){
console.log('timeout');
console.log(this.status);
console.log(this);
}
xhr.send();
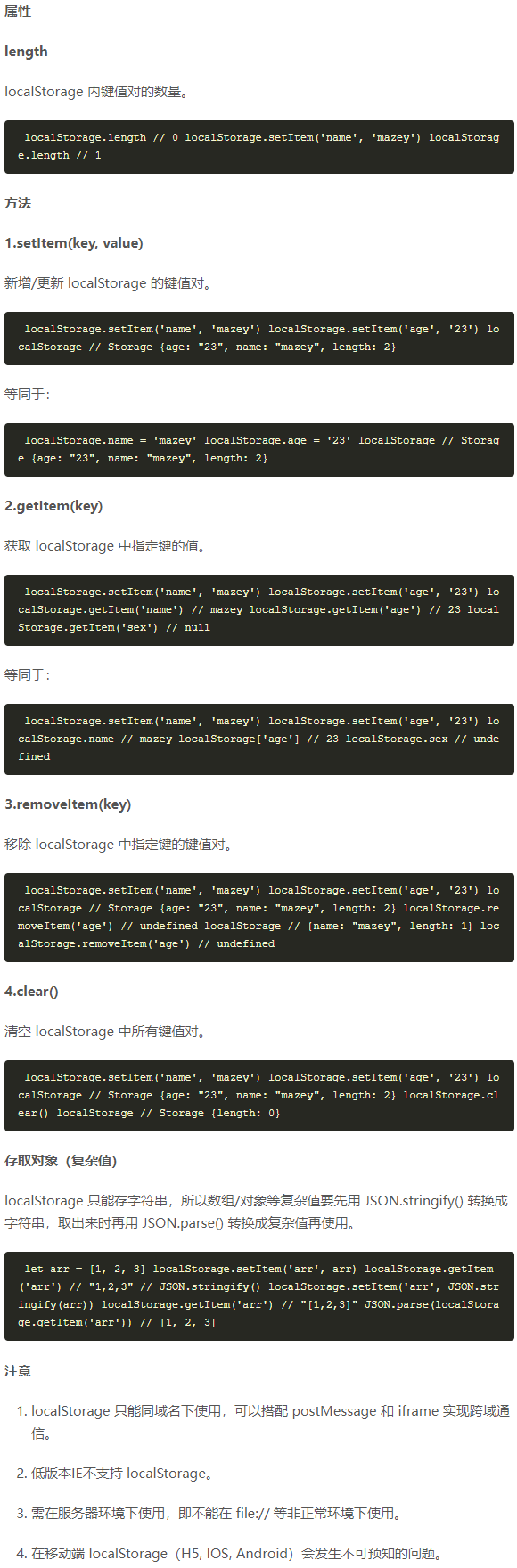
localStorage简明教程
localStorage API(属性和方法):
length:返回 localStorage 中的键值对的数目
setItem():增加一个键值对到 localStorage 中
getItem():从 localStorage 中查询指定 key 的值
removeItem():从 localStorage 中删除指定的键值对
clear():清空 localStorage 中所有键值对
key(): 传入一个数字 n,用于返回指定第 n 个键的名字

layui特殊方法
top.layui.index.openTabsPage(url,title);
关闭当前标签页:
window.top.layui.jquery('body').find('#LAY_app_tabs .layui-this .layui-tab-close').trigger('click');Layui Admin中关闭当前标签页:
parent.layui.admin.events.closeThisTabs();
在layer.open打开的iframe中关闭自己:
parent.layer.close(parent.layer.getFrameIndex(window.name));
头部工具栏
table.render({
toolbar: '#demoBar', //开启头部工具栏
defaultToolbar: ['filter','print','exports'], //默认工具栏
});获取表格全部数据
//方法1:包含接口返回的原始数据和组件内部的特定字段 table.cache[table_id]; //方法2:只包含接口返回的原始数据 table.getData(table_id);
浏览器用户脚本
Tampermonkey油猴
https://www.tampermonkey.net/
文档
https://www.tampermonkey.net/documentation.php?ext=dhdg
Tampermonkey中文文档
https://www.cnblogs.com/grubber/p/12560522.html
6个下载插件的神仙网站!
https://zhuanlan.zhihu.com/p/82397778
极简插件
https://chrome.zzzmh.cn/
安装教程
https://chrome.zzzmh.cn/index#help
欢迎来到 Greasy Fork,这里是一个提供用户脚本的网站
https://greasyfork.org/zh-CN
js分块上传、压缩图片等
https://wuwhs.gitee.io/2020/06/07/js-image-compressor/
https://zhuanlan.zhihu.com/p/187021794
thinkphp+H5文件分片(切块)上传
https://www.jianshu.com/p/f0d538732616
php如何获取到formData上传图片的二进制数据
https://www.php.cn/php-weizijiaocheng-335410.html
php 文件流与二进制流_PHP接收二进制流并生成文件https://blog.csdn.net/weixin_34123023/article/details/115103471
php接收二进制流(图片)生成图片文件文件
https://blog.csdn.net/lxw1844912514/article/details/103603882
利用HTML5分片上传超大文件
https://blog.csdn.net/moonpure/article/details/54861252
【php】php+js实现文件分块上传
https://www.h5w3.com/107250.html
H5大文件分片上传.rar
https://download.csdn.net/download/java431/11993532
直接剪切板粘贴上传图片的前端JS实现
https://www.zhangxinxu.com/wordpress/2018/09/ajax-upload-image-from-clipboard/
HTML5 file API加canvas实现图片前端JS压缩并上传
https://www.zhangxinxu.com/wordpress/2017/07/html5-canvas-image-compress-upload/
HTML5 文件域+FileReader 读取文件(一)
https://www.cnblogs.com/tianma3798/p/4355949.html
HTML5 文件域+FileReader 读取文件(二)
https://www.cnblogs.com/tianma3798/p/5839791.html
HTML5 文件域+FileReader 读取文件并上传到服务器(三)
https://www.cnblogs.com/tianma3798/p/5839810.html
HTML5 文件域+FileReader 分段读取文件(四)
https://www.cnblogs.com/tianma3798/p/5839869.html
HTML5 文件域+FileReader 分段读取文件(五)
https://www.cnblogs.com/tianma3798/p/5841584.html
HTML5 文件域+FileReader 分段读取文件并上传到服务器(六)
https://www.cnblogs.com/tianma3798/p/5845291.html
Web 前沿——HTML5 Form Data 对象的使用
https://www.cnblogs.com/tianma3798/p/4294391.html
https://www.cnblogs.com/tianma3798/p/4293656.html
html_html5增强的文件上传域_使用FileReader读取文件内容
https://www.cnblogs.com/isXianYue/p/13196444.html
手机熄屏、后台运行时倒计时不准确的解决办法
活动在进行倒计时时,如果手机熄屏、切换程序导致当前程序进入后台)、PC浏览器后台运行(或切换标签页)后,再返回时,可能出现倒计时不准确的现象。原因是程序进入后台运行后浏览器会把定时器调慢,大约是从1秒变为2秒,熄屏后就更慢了。如果是苹果手机定时器直接停止运行。
最初想了个笨办法是定时使用ajax到服务器获取新的时间,结果因为访问量过大,把服务器搞挂了。研究半天,想到了用时间差!打开页面时,计算服务器和本地时间差。后面倒计时时就使用本地时间+时间差,即为服务器时间。不管怎么熄屏都不会出错了。
var diff = 服务器时间 - Math.round(new Date().getTime()/1000,0);
setInterval(function(){
var serverTime = Math.round(new Date().getTime()/1000,0) + diff;
……进行倒计时计算-展示
},1e3);
也可以直接从服务器获取毫秒级时间,进行更精确的控制。如果担心页面打开时延迟导致有小许误差,也可以在页面加载完成后通过ajax从服务器取一次时间,个人感觉误差会更小一些。
FileReader文件转base64并上传简单示例
FileReader手册 https://developer.mozilla.org/en-US/docs/Web/API/FileReader
html_html5增强的文件上传域_使用FileReader读取文件内容https://www.cnblogs.com/isXianYue/p/13196444.html
HTML
<input type="file" id="file">
<script>
$('#file').change(function(){
var This=$(this);
var reader=new FileReader();
reader.onload=function(){
$.post('/base64.php',{
base64:reader.result,
name:This.get(0).files[0]['name']
}, function(res){
alert(res);
},'text');
};
//console.log(This.get(0).files[0]);
reader.readAsDataURL(This.get(0).files[0]);
});
</script>
PHP
<?php $base64 = $_POST['base64']; $name = $_POST['name']; $file = substr($base64,strpos($base64,',')); $mime = substr(substr($base64, 0, strpos($base64,';')), 5); file_put_contents($name, base64_decode($file)); echo 'ok';
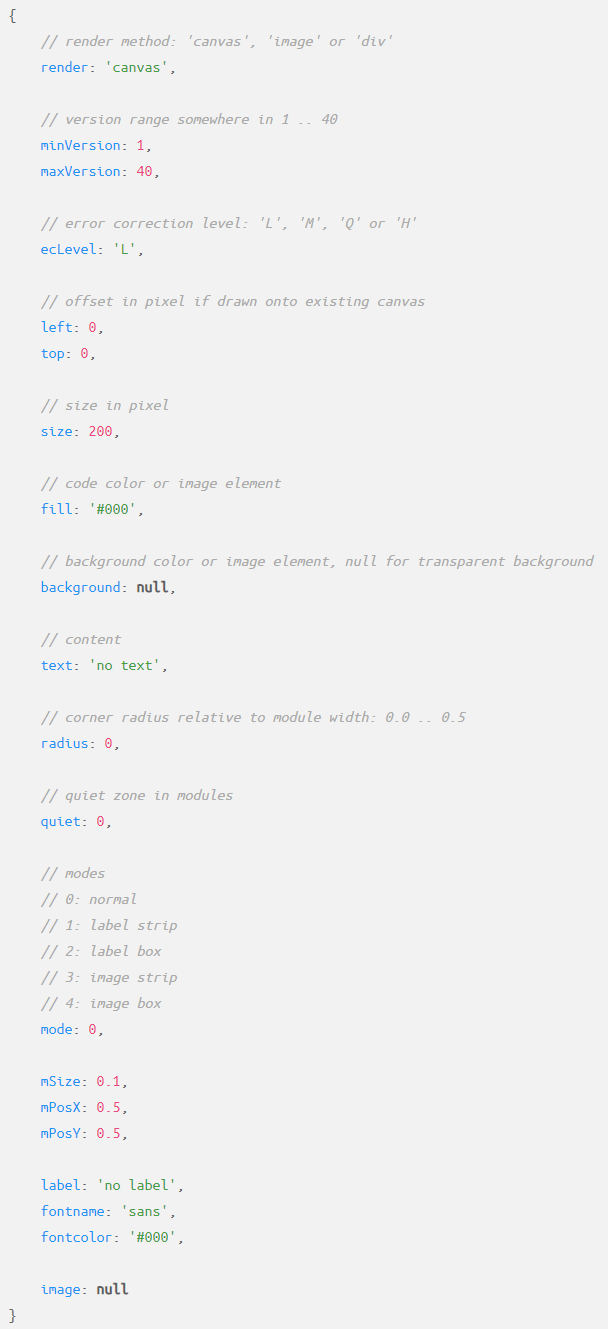
jquery.qrcode.js使用方法-kjua版
https://larsjung.de/jquery-qrcode/
https://github.com/lrsjng/jquery-qrcode

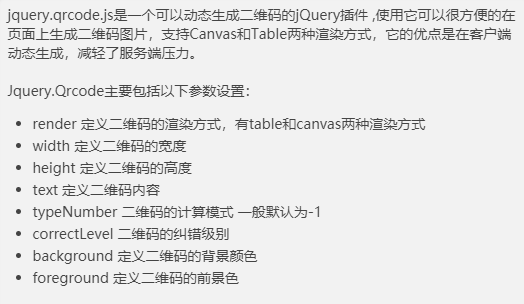
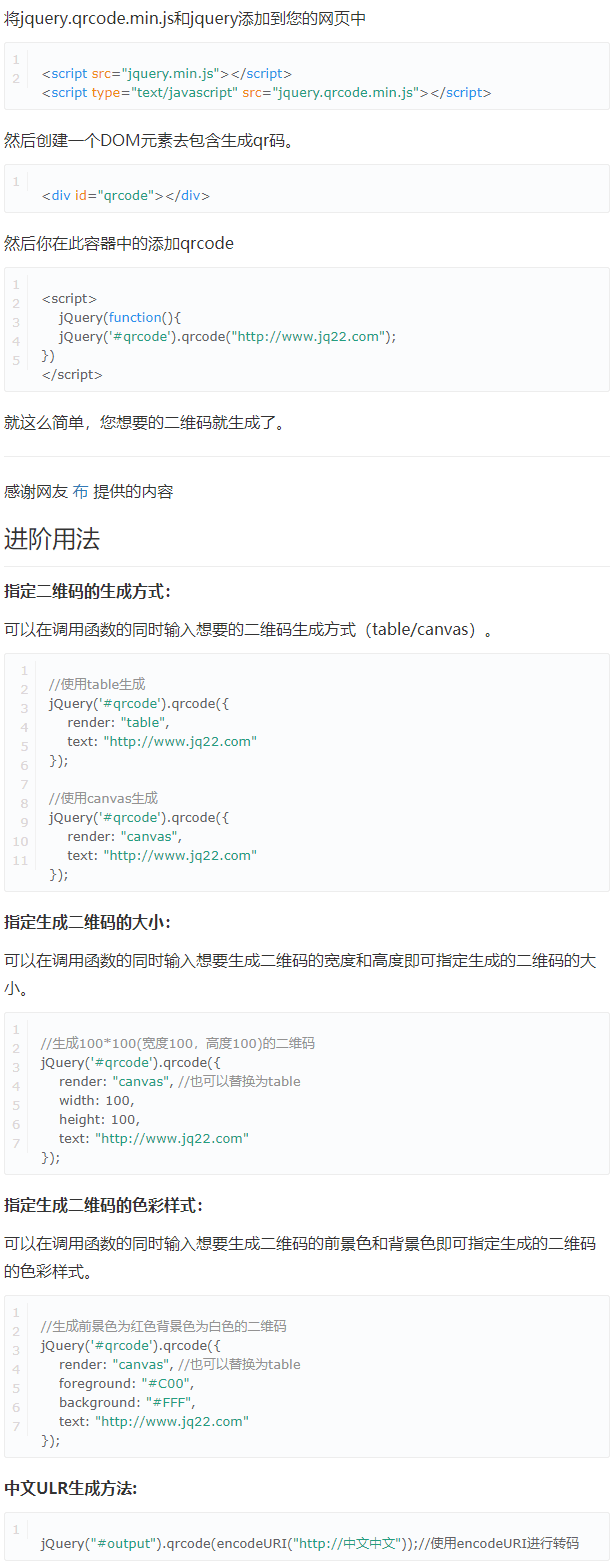
jquery.qrcode.js使用方法
https://github.com/jeromeetienne/jquery-qrcode/