CSS改变png图标颜色
主要用途:改变纯色线描icon小图标颜色
<div class="masked-line"></div>
<style>
.masked-line {
width: 200px;
height: 200px;
background-color: purple; /* 目标颜色 */
-webkit-mask-image: url('your-image.png');
mask-image: url('your-image.png');
}
</style>原图:
![]()
变红
CSS隐藏video控制按钮、进度条
可以通过更改#document片段的CSS来实现这一点,这些是DOM1规范,所有浏览器都支持。
以下解决方案是特定于webkit的
//全屏按钮
video::-webkit-media-controls-fullscreen-button {
display: none;
}
//播放按钮
video::-webkit-media-controls-play-button {
display: none;
}
//进度条
video::-webkit-media-controls-timeline {
display: none;
}
//观看的当前时间
video::-webkit-media-controls-current-time-display{
display: none;
}
//剩余时间
video::-webkit-media-controls-time-remaining-display {
display: none;
}
//音量按钮
video::-webkit-media-controls-mute-button {
display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {
display: none;
}
//音量的控制条
video::-webkit-media-controls-volume-slider {
display: none;
}
//所有控件-通过取消video标签的controls属性更方法
video::-webkit-media-controls-enclosure{
display: none;
}
扩展资料:TML5相对于之前的标准添加了许多新的语法特征,其中包括video、audio和canvas元素,同时集成了SVG内容。这些元素是为了更容易的在网页中添加和处理多媒体和图片内容。其它新的元素如section、article、header和nav则是为了丰富文档的数据内容。
同时也有一些属性和元素被移除掉,一些元素被重新定义或标准化。同时APIs和DOM已经成为HTML5中的基础部分了。HTML5还定义了处理非法文档的具体细节,使得所有浏览器和客户端程序能够一致地处理语法错误。
HTML5标准规范文档对于如何提高浏览器兼容性和SEO,保持代码结构的整洁性,标签元素的正确嵌套,自定义属性以及字符实体的使用,进行了详细的描述,其中也对HTML5移除的一些元素和属性进行了收集整理以供参考。
CSS3 3D旋转
.demo{
transform-style:preserve-3d;
perspective:300px;
}
.demo p{
transition:ease .5s;
}
.demo p:hover{
transform:rotateY(180deg);
}鼠标滑过时旋转
CSS3文本颜色渐变
.demo1{
color:#f35626;
background-image:-webkit-linear-gradient(92deg, #f35626, #feab3a);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
-webkit-animation:hue 10s infinite linear;
}
@-webkit-keyframes hue {
from{
-webkit-filter:hue-rotate(0deg);
}
to{
-webkit-filter:hue-rotate(-360deg);
}
}
甲乙丙丁
@keyframes masked-animation {
0% {background-position:0 0;}
100% {background-position:-100% 0;}
}
.demo2{
background-image:-webkit-linear-gradient(left,#55ccd3,#584498,#55ccd3,#584498,#55ccd3);
-webkit-background-size:200% 100%;
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
-webkit-animation:masked-animation 2s linear infinite;
}
戊己庚申
css中定义变量
1、定义全局变量
:root {
--borderColor: #ccc;
}
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}
css3 video背景相关
设置视频背景透明
https://www.zhangxinxu.com/wordpress/2019/05/mp4-video-background-transparent/
https://www.zhangxinxu.com/wordpress/2015/05/css3-mix-blend-mode-background-blend-mode/
video {
mix-blend-mode: screen;
}
poster布满视频画面
video {
object-fit: cover;
}
可取值:fill、contain、cover
CSS 多行文本溢出时显示省略号
display:block;display:-webkit-box;overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2;-webkit-box-orient:vertical;
多行
display:block; display:-webkit-box; overflow:hidden; text-overflow:ellipsis; -webkit-line-clamp:2; -webkit-box-orient:vertical;
单行
display:block; overflow:hidden; text-overflow:ellispis; white-space:nowrap;
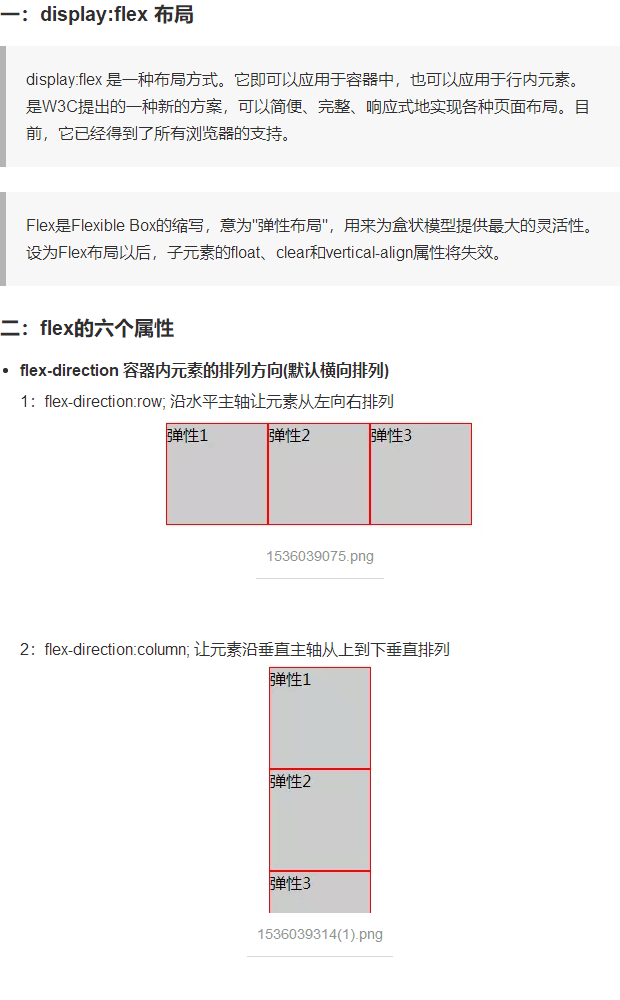
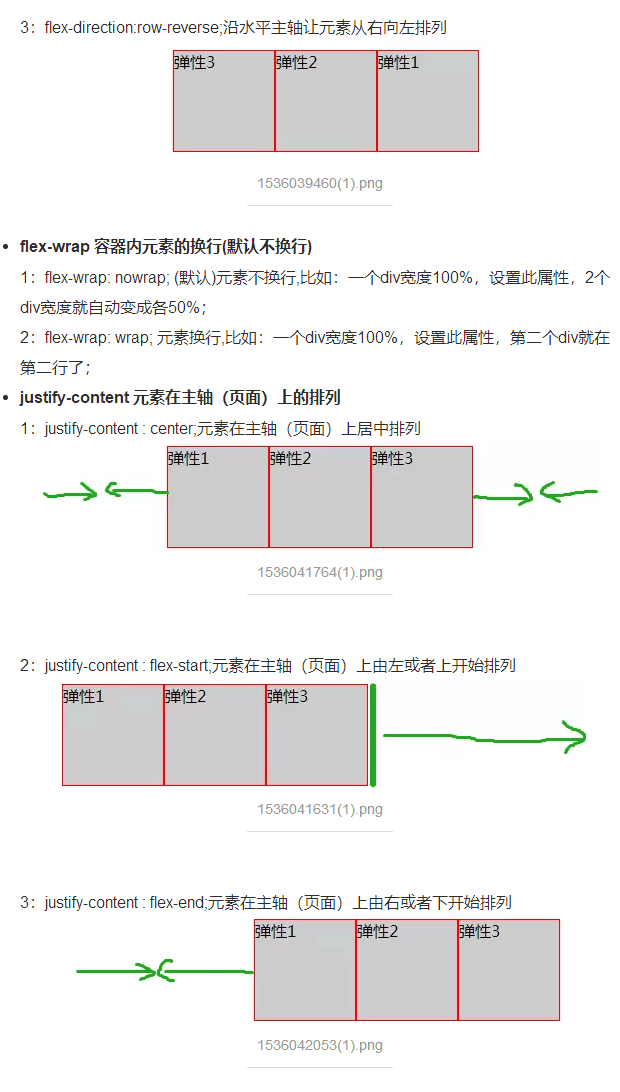
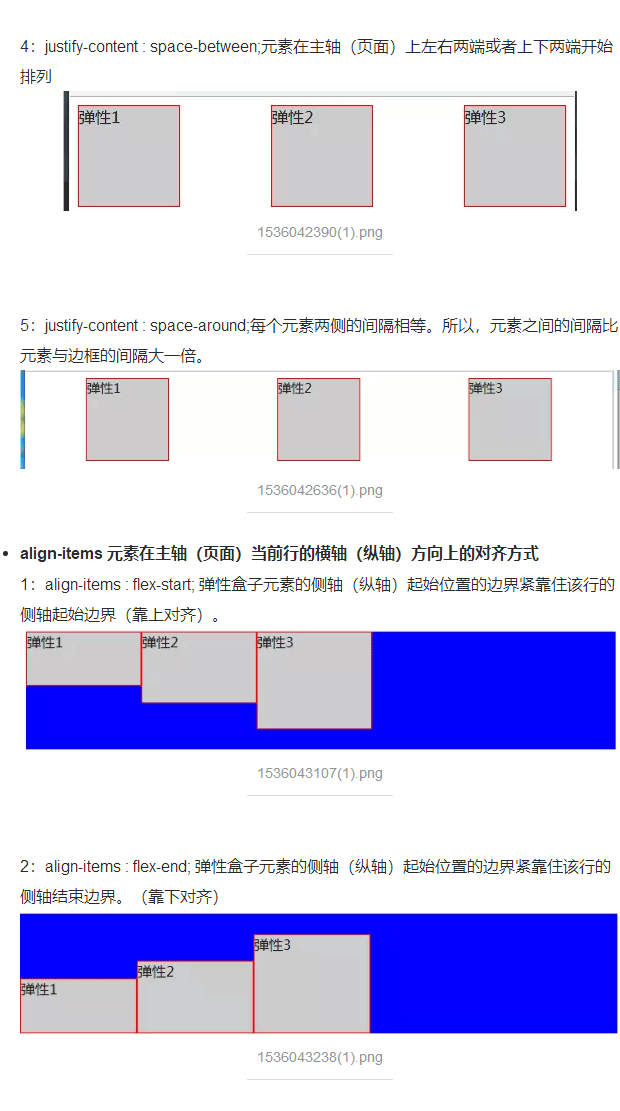
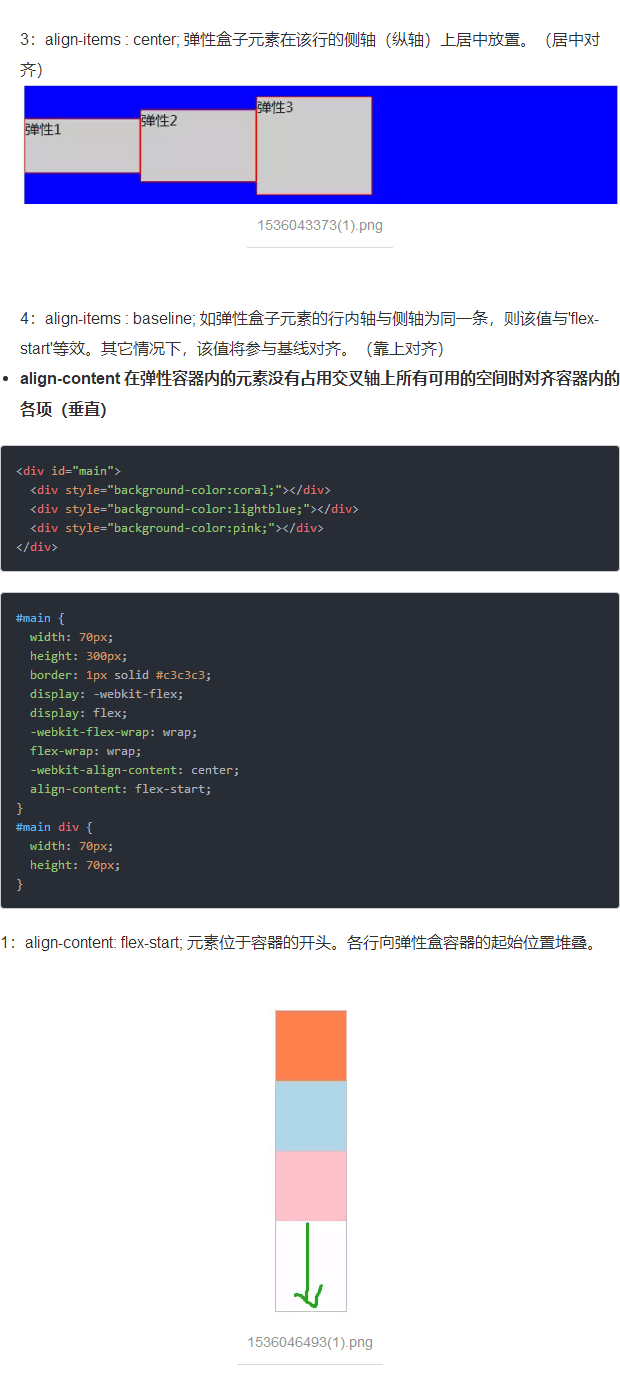
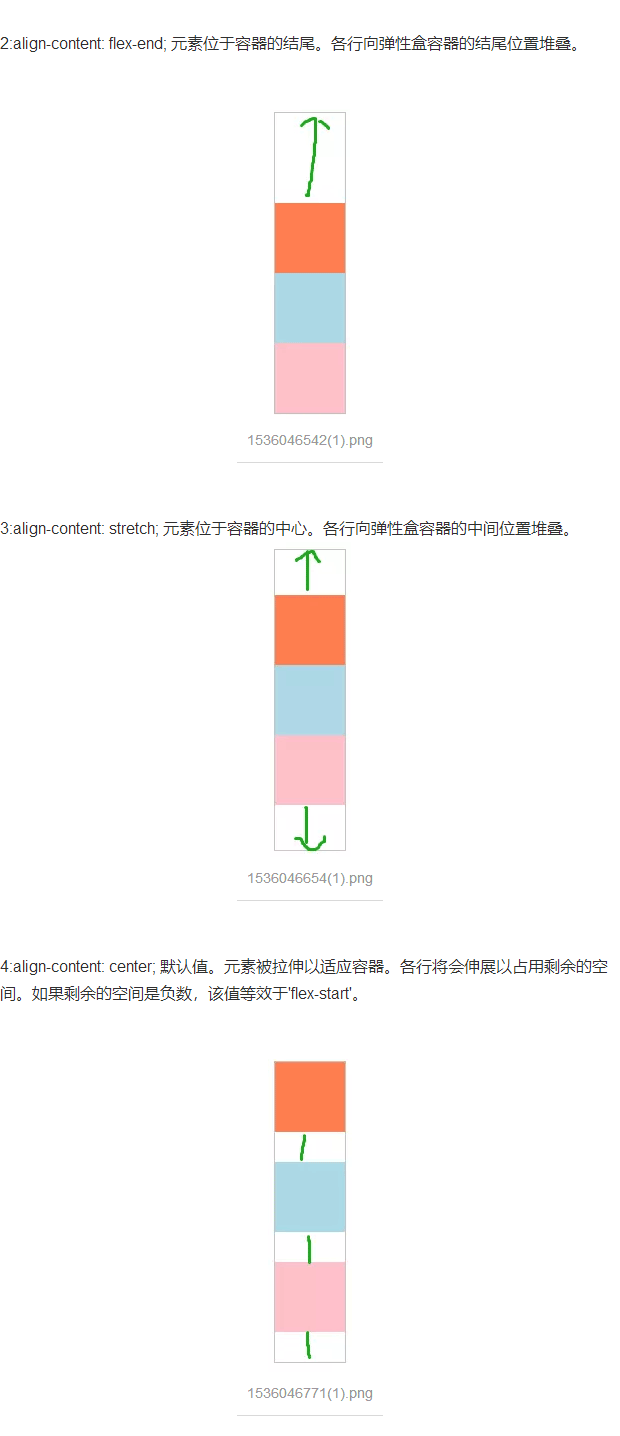
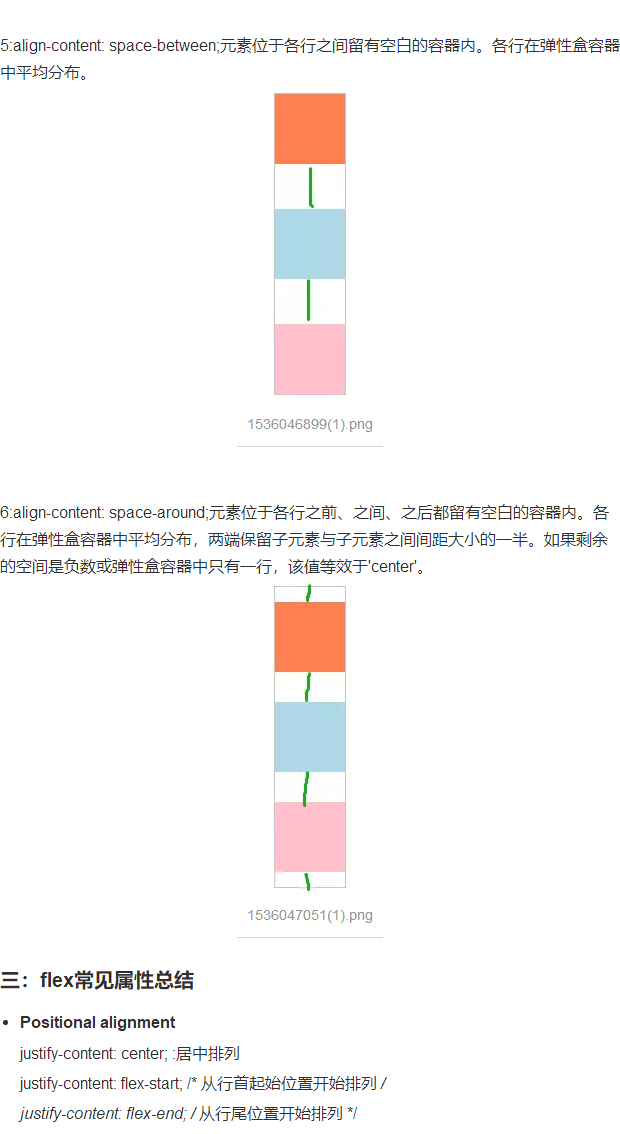
css display:flex 属性
转自:https://www.jianshu.com/p/d9373a86b748/






CSS3自定义滚动条式样
参考:
https://www.cnblogs.com/ranyonsue/p/9487599.html
https://www.jianshu.com/p/c2addb233acd
.box::-webkit-scrollbar{
width: 4px;
height: 1px;
}
.box::-webkit-scrollbar-thumb{
border-radius: 4px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #555;
}
.box::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 4px;
background: #eee;
}
使用原生JS修改css属性
修改style样式:
1. 通过document.styleSheets[n] // n表示期望修改的样式表序号,从0开始计数来获取到期望修改的样式表,通过cssRules[0]获取到该样式表的css内容,通过style修改特定样式;
2. 修改特定元素节点的style内容cssText可以一次性修改多个css属性style.attrName 修改单个属性 attrName的值
3. 通过setAttribute 修改style属性值
<style>
.test {font-size: 30px;color: blue;background-color: blueviolet}
</style>
// html
<div class="test" style="height: 100px;">TEST</div>
<button class="cssText">cssText</button>
<button class="setAttribute">setAttribute</button>
<button class="stylesheet ">stylesheet </button>
// js
var testNode = document.getElementsByClassName("test")[0];
var cssTextBtn = document.getElementsByClassName("cssText")[0];
var attributeBtn = document.getElementsByClassName("setAttribute")[0];
var stylesheetBtn = document.getElementsByClassName("stylesheet")[0];
// 1. 修改style样式:
stylesheetBtn.addEventListener('click', function(e) {
var stylesheet = document.styleSheets[0];
stylesheet.cssRules[0].style.backgroundColor = "green";
}, false);
// 2. 修改特定元素节点的style内容
cssTextBtn.addEventListener('click', function(e) {
testNode.style.cssText = "width: 300px; background-color: red; height: 200px;"
testNode.style.border = "1px solid black"
}, true);
// 3. 通过setAttribute 修改style属性值
attributeBtn.addEventListener('click', function(e) {
testNode.setAttribute('style', 'width: 400px; background-color: yellow; height: 300px;')
}, false);
