未解之谜
百度搜索算法规范详解https://zy.baidu.com/act/guide?isResponsible=1
百度搜索优化知识大全https://zy.baidu.com/act/seo?isResponsible=1
阿里云开发者课堂 https://edu.aliyun.com/
spark-md5.js 计算文件md5值 :https://github.com/satazor/js-spark-md5
一个提供用户脚本的网站
https://greasyfork.org/zh-CN
用户脚本管理器:Tampermonkey中文文档
https://www.cnblogs.com/grubber/p/12560522.html
Js上传插件 Plupload
drupal
嵌入式WEB开发
CSRF 漏洞
fopen漏洞
Python
阿里云大学PYTHON学习路线
https://edu.aliyun.com/roadmap/python
ThinkPHP list_to_tree、tree_to_list、list_search
vue.js
C盘可以删除的临时文件,也可以用系统自带的磁盘清理程序清除
C:\Windows\ServiceProfiles\NetworkService\AppData\Local\Temp
C:\Windows\SoftwareDistribution\Download
https://support.microsoft.com/zh-cn/windows?ui=zh-CN&rs=zh-CN&ad=CN
https://support.microsoft.com/zh-cn/windows/%E9%87%8A%E6%94%BE-windows-10-%E4%B8%AD%E7%9A%84%E9%A9%B1%E5%8A%A8%E5%99%A8%E7%A9%BA%E9%97%B4-85529ccb-c365-490d-b548-831022bc9b32
解决 Kindle 导入电子书封面显示为"暂无图片"的问题
KINDLE相关问题这上面都有:https://bookfere.com/buy
转自:https://zhuanlan.zhihu.com/p/570024330
方法一:
下载电子书后使用Calibre软件打开,选中电子书右键发送到Kindle设备,封面就有了,结束!
使用这种方式都不用关闭Kindle的飞行模式来联网下载封面,如果没有Kindle要求的Azw3格式的电子书的话,使用Calibre的Convert books还能随意转换电子书格式。
方法二:
用数据线连接电脑与Kindle,打开Kindle磁盘 Windows与macOS是差不多的,把书籍拖入documents文件夹中后将Kindle与电脑断开连接,建议下载azw3格式的电子书。
这时打开Kindle就能看到新导入的书了,将Kindle连接Wi-Fi后会自动下载书籍封面,因为导入的书在亚马逊书城中不存在,就会显示一张暂无图片的默认封面。
这时再将Kindle与电脑连接,打开隐藏文件夹System后打开thumbnails文件夹,这里是存放电子书的封面文件夹,看到一张 暂无图片文字 的图片,复制此文件名称后删除此图片,将下载好的电子书封面图片拖进来重命名为刚刚复制好的名称就好了。
这时断开Kindle与电脑的连接,打开Kindle就能看到电子书的封面就是自己刚刚替换掉的那张了
【严重】程序开发中"删除"功能需要特别注意的地方
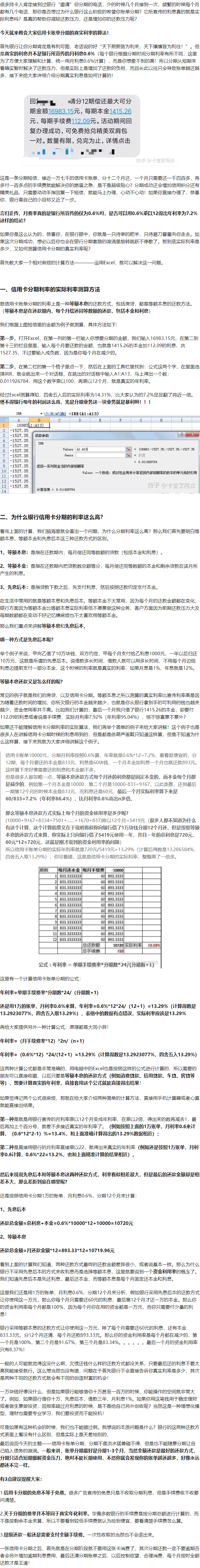
请输入查看密码:信用卡分期、等额本息实际利率计算方法
转自:https://zhuanlan.zhihu.com/p/261314467
月费率转年利率的计算方法:
年利率=(月手续费率*12)*2n/(n+1)
年利率=单期手续费率*分期数*24/(分期数+1)
简易算法(不精确)
第一种是就是用银行宣传的月利率乘以12个月变成年利率,再乘以2倍,得出来的数再减去1,最后再加上个百分号,就差不多接近真实的年利率了。(例如按照上面的1万账单,月利率0.6来计算,(0.6*12*2-1)%=13.4%,和上面准确计算得出的13.29%数据相近);
第二种是直接用银行的月利率直接乘以22,就得出来真实的年利率(例如还是按照1万账单,月利率0.6计算,0.6%*22=13.2%,也和上面精准计算的结果相近)。

m3u8/TS视频下载方法
1、通过浏览器控制台的network找到m3u8文件地址并下载
2、打开迅雷,用记事本或nopetad等打开下载的m3u8文件》全选》复制》迅雷会自动识别其中的ts文件地址,批量下载
3、随便找个视频合并软件合并下载的ts文件。我用的M3U8 Downloader合并视频,也可以用它下载,但是迅雷下载更快。
一个200M大小的视频几分钟完成。
在线代码编辑器CodeMirror
支持几十种编程语言的在线编辑,支持所有主流的浏览器。支持自动完成、代码折叠、HTML预览、全屏、代码格式化、Mustache模板高亮等。
http://codemirror.net/
https://zhuanlan.zhihu.com/p/22163474
http://blog.csdn.net/cuixiping/article/details/6278645
http://www.hyjiacan.com/category/trans/codemirror-doc/
我的CodeMirror配置:
<link rel="stylesheet" href="/static/codemirror-5.29/lib/codemirror.css">
<link rel="stylesheet" href="/static/codemirror-5.29/addon/display/fullscreen.css">
<script src="/static/codemirror-5.29/lib/codemirror.js"></script>
<script src="/static/codemirror-5.29/addon/edit/matchbrackets.js"></script>
<script src="/static/codemirror-5.29/addon/selection/active-line.js"></script>
<script src="/static/codemirror-5.29/addon/display/fullscreen.js"></script>
<script src="/static/codemirror-5.29/mode/htmlmixed/htmlmixed.js"></script>
<script src="/static/codemirror-5.29/mode/xml/xml.js"></script>
<script src="/static/codemirror-5.29/mode/javascript/javascript.js"></script>
<script src="/static/codemirror-5.29/mode/css/css.js"></script>
<script src="/static/codemirror-5.29/mode/clike/clike.js"></script>
<script src="/static/codemirror-5.29/mode/php/php.js"></script>
<style>.CodeMirror{height:500px;border:1px solid #999;}</style>
<script>
var CM_editor=CodeMirror.fromTextArea($("textarea[name='content']")[0],{
styleActiveLine:true,
flattenSpans:false, //禁止合并span(值为true时未发现到底哪种情况会合并)
autofocus:true, //自动获取焦点
lineNumbers: true, //显示行号
matchBrackets: true, //括号匹配
mode: "application/x-httpd-php",
indentUnit: 4, //tab宽度
indentWithTabs: true, //tab缩进
//theme:"default", //主题
lineWrapping:true, //代码自动换行
extraKeys: { //全屏
"F11": function(cm){cm.setOption("fullScreen", !cm.getOption("fullScreen"));},
"Esc": function(cm){if (cm.getOption("fullScreen")) cm.setOption("fullScreen", false);}
}
});
//全屏
$('.js-btn-fullscreen').click(function(){
CM_editor.setOption("fullScreen", !CM_editor.getOption("fullScreen"));
CM_editor.focus();
});
//加载主题
$('select.js-theme').change(function(){
var theme=$(this).val();
if(!theme)return;
if(theme!='default')$('<link rel="stylesheet" href="/static/codemirror-5.29/theme/'+theme+'.css">').appendTo('head');
CM_editor.setOption('theme', theme);
});
//自动换行
$('.js-lineWrapping').click(function(){
CM_editor.setOption('lineWrapping', $(this).prop('checked'));
});
</script>
房
请输入查看密码:我的书单
2016
1. 童年
2. 富爸爸穷爸爸1
3. 人性的弱点
4. 老残游记
2017
5. 穆斯林的葬礼
6. 官场现形记(上)
图片转在线电子书
电子书示例:http://www.sdpcc.cn/list/qunzhongyishu.html
制作过程:
1、图片适度缩放、切割,100%显示时画面、文字清晰不失真。我设置的图片宽度1200像素。(PhotoShop批处理)
2、图片转PDF(Imagetopdf v4.0)
3、PDF转电子书(AxPDF PDF2FLASh v2.35)
另:PDF转图片使用 PDF24 Creator
