
MySQL 1153、2006错误 MySQL server has gone away
Error Code: 1153 - Got a packet bigger than 'max_allowed_packet' bytes
Error Code: 2006 - MySQL server has gone away
解决方法:
找到MySQL安装目录下的my.ini
在 [mysqld] 下增加一行max_allowed_packet=16M 数值按需求更改
然后重启MySQL服务
开始 》 运行 net stop mysql net start mysql
特殊问题:使用pathinfo时php网站总是显示首页
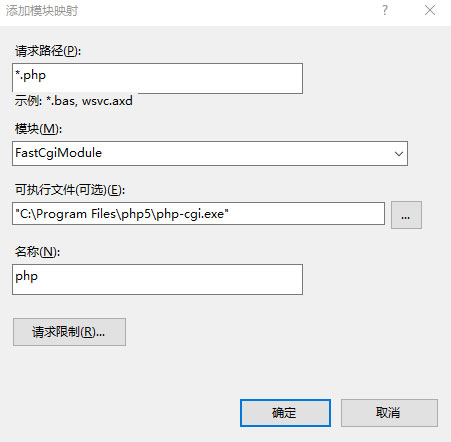
WIN10 IIS10 CodeIgniter框架开发个网站,本来好好的,换电脑后不管访问哪个页面,都指向首页,折腾一下午才找到原因:不支持pathinfo。
IIS“处理程序映射”中添加php支持时,要选择“添加模块映射“,而不是”添加脚本映射“。

500 内部服务器错误。 您查找的资源存在问题,因而无法显示
WIN7、WIN10 IIS 500 - 内部服务器错误解决方案
1、解决方法:打开IIS,在功能视图中找到"错误页",双击进去后,看最右边的"操作"下的"编辑功能设置...",将"错误响应"下的"详细错误"勾上。
2、网站出现问题是,浏览器去掉了"显示http友好错误提示"选项,仍然看不到具体的错误提示,而是显示,
An error occurred on the server when processing the URL. Please contact the system administrator.If you are the system administrator please click here to find out more about this error.
打开控制面板→管理工具→Internet 信息服务(IIS)管理器→双击"ASP"图标,然后在右边的窗口中展开"调试属性",把"将错误发送到浏览器"设为True即可。微软基于安全性考虑不将错误信息发送给浏览器,记得在网站正式发布时,还原此项设置。
C:/WINDOWS/TEMP 添加权限
Win10系统安装程序错误2502/2503解决方法
CI的CSRF防范原理及注意事项
首先我们谈谈什么是CSRF,它就是Cross-Site Request Forgery跨站请求伪造的简称。很多开发者甚至不够重视这个问题,认为这不是安全漏洞,而不过是恶意访问而已,它的攻击原理我在这里简单地描述一下:
有一天你打开你简单优雅逼格十足的谷歌浏览器,首先打开了一个tab页,登录并访问了你的微博首页。我们这里假设weibo.cn有这样一个网址: http://www.weibo.cn?follow_uid=123 ,意思是关注id为123的一个用户。这是一个正常的地址,访问也没有问题。
紧接着你的QQ群里发来了一个让你感到好奇的链接,http://www.comeonbaby.com, 你禁不住诱惑打开了这个链接,并在浏览器里的另一个tab页里显示出来。紧接着,你打开你的微博tab页,发现无故关注了一个新的用户。咦,这是为何?
原因很简单,很可能在你打开的http://www.comeonbaby.com链 接里存在着这样一个html元素: <img src="http://www.weibo.cn?follow_uid=123" alt="">, 浏览器试图加载这个img,很显然加载失败了,因为它不是一个有效的图片格式。但是,这个请求依然被发送出去了,此时你的微博是登录状态中,然后,你就真 的follow了123, 你看,你被强奸了。
这就是简单的csrf攻击。
在实际的网站项目中,如: http://www.abc.com/logout之类的链接都应该注意,注销类的、删除内容类的、转账类的都可能中埋伏,轻则让你感到诧异,重则数据丢失,财产损失,所以要重视任何一个对数据有操作行为的url。
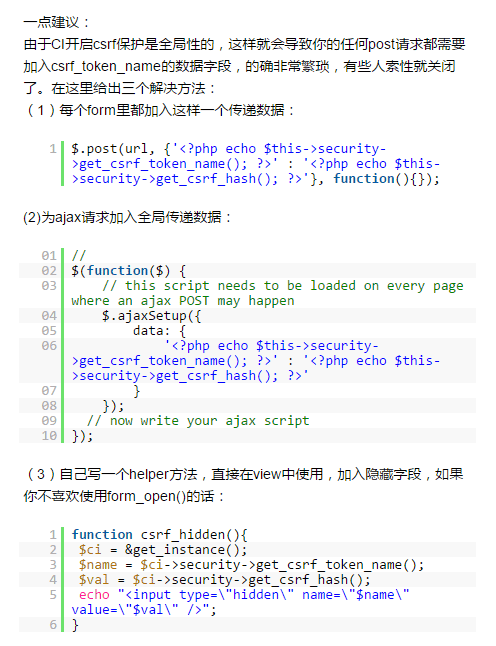
那么我们在CI里如何解决呢?简单地:
第一步: 在application/config/config.php里配置以下字段:
$config['csrf_protection'] = true;
$config['csrf_token_name'] = 'csrf_token_name';
$config['csrf_cookie_name'] = 'csrf_cookie_name';
$config['csrf_expire'] = 7200;
第二步: 在form里使用form_open(),帮助生成一个token。
接下来我说一下csrf的工作原理:
简单地来说,当我们访问一个页面如: http://www.abc.com/register时, CI会生成一个名为csrf_cookie_name的cookie,其值为hash,并发送到客户端。同时由于你在该页面里使用了 form_open(),会在form标签下生成一个之类的隐藏字段,其值也为hash。
紧接着用户点击了注册按钮,浏览器将这些数据包括csrf_token_name发送到(post到)服务器,同时也会将名为 csrf_cookie_nam的cookie发送回去。服务器会比较csrf_token_name的值(也就是hash) 与 csrf_cookie_name 的cookie值(同样也是hash)是否相同, 如果相同则通过,如果不同则说明是csrf攻击。

点击查看全文:http://www.ifixedbug.com/posts/codeigniter-csrf-story
IIS10安装url重写工具2.0
http://www.microsoft.com/web/downloads/
https://www.microsoft.com/web/downloads/platform.aspx
下载并安装"web 平台安装程序",目前最新版本为5.0,双击,下一步到底即可。
打开Internet Information Services(IIS)管理器,在管理中已经多了一个"Web 平台安装程序",双击打开。
搜索"url",搜索结果第一个"URL 重写工具2.0",点击该记录后面的添加,再点击下方的安装按钮,还是一步到底,完成之后,重启下iis管理器。
iis管理器下发现多了一个"url重写"即安装成功了。接下来就是如何使用.htaccess文件了。找一个需要伪静态的项目,例如888,然后再双击"url重写"。
在IIS管理器左侧》网站,打到要支持url重写的站点,点击url重写,点击右侧导入规则,导入.htaccess文件,应用。导入.htaccess本质是在网站根目录下生成web.config文件,如果会写web.config,可不需要导入。
注:URL重写工具安装时出现需要IIS7.0以上版本,安装失败时,打开注册表编辑器,在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\InetStp位置把MajorVersion的值改为9之后,就可以安装了,安装完成之后,再把MajorVersion的值改回10,重启一下iis。
又注:如果安装 URL重写工具2.0 还是失败,可以直接下载 rewrite_amd64.msi 安装。可百度“Download MicroSoft URL Rewrite Module 2.0",https://www.microsoft.com/en-us/download/details.aspx?id=47337
参考:
http://jingyan.baidu.com/article/b0b63dbff07fec4a48307083.html
http://zhidao.baidu.com/question/328627522371876565.html
CSS文字两端对齐
Chrome、Firefox:
text-align:justify;
IE:
text-align:justify;
text-justify:distribute; /*最后一行不两端对齐,仅IE支持text-justify*/
text-justify:distribute-all-lines; /*所有行两端对齐*/
