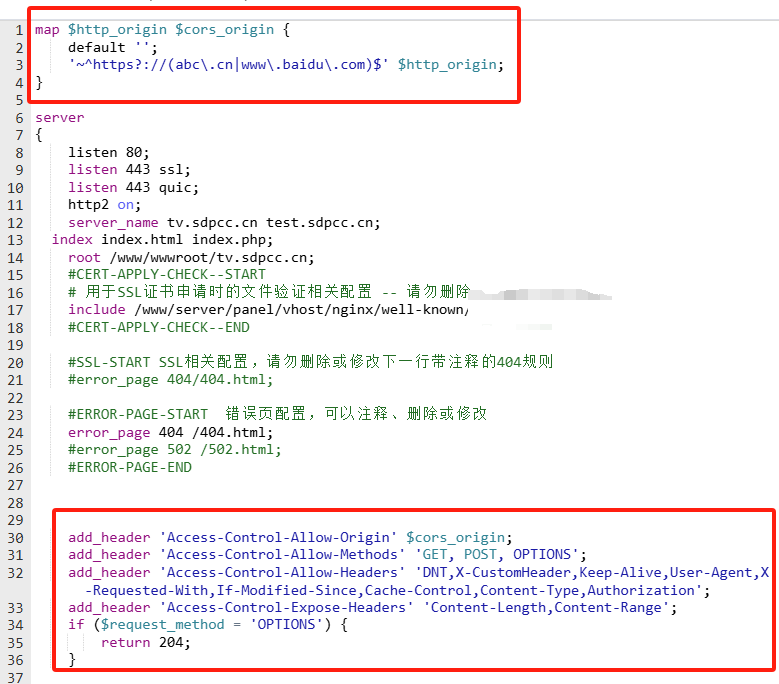
宝塔nginx设置允许多个站点跨域

map $http_origin $cors_origin {
default '';
'~^https?://(abc\.cn|www\.baidu\.com)$' $http_origin;
}
server
{
listen 80;
listen 443 ssl;
listen 443 quic;
http2 on;
server_name tv.sdpcc.cn test.sdpcc.cn;
index index.html index.php;
root /www/wwwroot/tv.sdpcc.cn;
#CERT-APPLY-CHECK--START
# 用于SSL证书申请时的文件验证相关配置 -- 请勿删除
include /www/server/panel/vhost/nginx/well-known/tv.sdpcc.cn.conf;
#CERT-APPLY-CHECK--END
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
add_header 'Access-Control-Allow-Origin' $cors_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
return 204;
}
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-74.conf;
#PHP-INFO-END
……………………
怎么判断是否在微信浏览器中打开
方法一:
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
// 判断是否在微信中打开
if (typeof WeixinJSBridge === 'object' && typeof WeixinJSBridge.invoke === 'function') {
console.log('当前页面在微信中打开');
} else {
console.log('当前页面不在微信中打开');
}
方法二:
function is_weixn(){
var ua=navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger"){
return true;
}else{
return false;
}
}
mysql-bin.000001 可以删除吗
不可以!!
mysql-bin.000001等这些文件不可以删除。
今天做dede网站数据库迁移过程中,发现有类似 mysql_bin.*** 的文件并且都是1GB这种很大的文件,不清楚能不能删除,之前我尝试删除之后,发现Mysql运行正常,就认为可以删除。但是今天重启了一下服务器后,发现MySQL死活无法启动了,就尝试把这些文件从回收站恢复(还好没有完全删除,留了一手)结果恢复这些删除的文件后,MySQL瞬间就启动了,再次尝试重启服务器后,MySQL就会自动启动了,所以结论是不能删!
当然还有一些文件是可以删除的,可以参考下面的方法:
MySQL的mysql-bin文件是二进制日志文件,它们记录了数据库的所有更改操作,包括数据修改、结构修改等。这些文件对于数据库的复制和恢复功能非常重要。尽管这些文件对于数据库的正常运行至关重要,但在某些情况下,可能需要清理这些文件以释放磁盘空间。以下是几种删除或清理mysql-bin文件的方法:
通过MySQL命令行工具删除:可以使用PURGE BINARY LOGS语句来删除指定的mysql-bin文件或删除指定日期之前的所有文件。这个命令提供了灵活的选项来管理二进制日志文件,确保只删除不再需要的文件,避免误删重要数据。
例如,要删除所有在指定日期之前的二进制日志文件,可以使用类似以下的SQL命令:
PURGE BINARY LOGS BEFORE '日期时间';
或者,要删除特定的mysql-bin文件,可以使用:
PURGE BINARY LOGS TO 'mysql-bin.文件名';
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/thomascjc1/article/details/139711155
HTML中直接用十进制、十六进制代码输出字符
十进制(中国):中国
十六进制(中国):中国
//js获取字符十进制unicode代码(最大65535) 'abc'.charCodeAt(0); //97 'a'.charCodeAt(); //97 '中'.charCodeAt(); //20013 //十进制unicode代码转字符 String.fromCharCode(97); //a //位于补充平面中的4字节的unicode字符,获取十进制unicode代码 '𝄞'.codePointAt(); //119070 '𝄞'.codePointAt().toString(16); //十六进制1d11e //4字节十进制unicode代码转字符 String.fromCodePoint(119070); //𝄞
阿里云跨地域跨账号数据盘恢复
要把A账号中北京地域ECS的数据库盘恢到B账号中香港地域的ECS
1、云服务器ECS》存储与快照》快照,创建快照
2、新快照,操作》复制快照,此时可以选择要复制到哪个地域
3、切换到香港地域,找到新复制的快照》操作》更多操作》共享快照,共享给B账号
4、登录B账号,进入资源管理》资源共享》共享给我的》接受A账号的共享申请
5、在B账号ECS》存储与快照》块存储》创建云盘》用快照创建云盘,创建云盘同时挂载到ECS,此时可以选择A账号共享的快照
跨地域跨账号数据盘恢得完成!
WINDOWS11激活
请输入查看密码:layui.layer宽度自适应
maxWidth当area属性为auto时有效
layer.open({
skin: 'layui-layer-admin',
title:"弹层标题",
type: 1,
maxmin: true,
area: ['auto','90%'],
maxWidth:1200,
shadeClose: true,
content: html
});
设置百分比宽度,打开弹层后重置最大宽度(高度)和位置,实现宽度自适应
layer.open({
skin: 'layui-layer-admin',
title:'标题',
type: 1,
maxmin: true,
area: ['90%','90%'],
shadeClose: true,
content: html,
success:function(layero,index,that){
layer.style(index,{maxWidth:1200});
//layer.style(index,{maxWidth:1200, maxHeight:800});
that.offset();
}
});高度自适应
layer.open({
skin: 'layui-layer-admin',
title:'标题',
type: 1,
maxmin: true,
area: ['90%','90%'],
shadeClose: true,
content: html,
success:function(layero,index,that){
layer.iframeAuto(index); // 让 iframe 高度自适应
that.offset();
}
});PHP getimagesize函数和image_type_to_extension函数
获取图片尺寸
getimagesize($image_path)
Array(
[0] => 256 //宽
[1] => 256 //高
[2] => 3 //IMAGETYPE常量,代表某种图片类型
[3] => width="256" height="256"
[bits] => 8
[mime] => image/png
)
根据 getimagesize() 返回的 IMAGETYPE常量 获取图片类型(扩展名)
image_type_to_extension(IMAGETYPE常量)
没有匹配结果时返回 false
1: .gif 2: .jpeg 3: .png 4: .swf 5: .psd 6: .bmp 7: .tiff 8: .tiff 9: .jpc 10: .jp2 11: .jpx 12: .jb2 13: .swf 14: .iff 15: .bmp 16: .xbm 17: .ico 18: .webp
apifox.com之通过JSON Schema设置数组类型的复杂form_data参数
{
"type": "array",
"items": {
"type": "object",
"properties": {
"goods_type": {
"type": "string",
"title": "材料类型",
"enum": [
"material",
"semifinished"
],
"x-apifox": {
"enumDescriptions": {
"material": "原料",
"semifinished": "原料型产品"
}
}
},
"goods_classid": {
"type": "integer",
"title": "材料类别id"
},
"goods_name": {
"type": "string",
"title": "材料名称",
"description": "仅原料型产品有"
},
"goods_weight": {
"type": "number",
"title": "材料重量",
"description": "最多三位小数,单位:t"
}
},
"required": [
"goods_type",
"goods_classid",
"goods_weight"
],
"x-apifox-orders": [
"goods_type",
"goods_classid",
"goods_name",
"goods_weight"
]
}
}
