拖车时拖车绳上一定要挂揽旗
阿里云中新建一个ram账号,使其只能管理某一个bucket
在阿里云中,您可以通过RAM(Resource Access Management)服务创建一个用户,并通过策略来限制该用户只能管理特定的OSS(Object Storage Service)Bucket。以下是具体步骤:
1、创建RAM用户
登录到阿里云RAM控制台。
在左侧导航栏中,选择“用户”。
单击页面右上角的“创建用户”按钮,输入用户名和其他必要信息,然后单击“确定”完成创建。
2、为RAM用户设置权限
创建完用户后,在用户列表中找到新创建的用户,点击其用户名进入详情页。
在用户详情页中,选择“权限管理”选项卡,然后单击“添加权限”按钮。
在弹出的对话框中,您需要为该用户添加自定义策略以限定其仅能访问指定的OSS Bucket。为此,您可以选择“新建自定义权限策略”。
3、编写自定义权限策略
在创建自定义权限策略时,您可以使用可视化编辑器或直接编写策略语法。对于只想让RAM用户管理特定Bucket的情况,您可以使用如下JSON格式的策略文档:
{
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": "oss:*",
"Resource": [
"acs:oss:*:*:bucket-name",
"acs:oss:*:*:bucket-name/*"
]
},
{
"Effect": "Allow",
"Action": "oss:ListBuckets",
"Resource": "*"
}
]
}请注意替换bucket-name为您希望该用户管理的具体Bucket名称。上述策略允许用户对该Bucket执行所有操作(oss:*),同时允许列出所有的Buckets(oss:ListBuckets)以便于用户可以查看他们有权限访问的Bucket。如果您希望进一步限制用户的权限(例如,只允许读取或写入),可以根据需求调整Action字段。
4、完成配置
确认策略内容无误后,保存并应用该策略给相应的RAM用户。
最后,将生成的AccessKey ID和AccessKey Secret提供给该RAM用户,以便他们能够通过API或SDK等方式访问您的阿里云资源。
这样,您就成功创建了一个仅能管理特定OSS Bucket的RAM用户。请根据实际的安全要求调整权限策略。
php导出数据到csv
/**
* 格式化导出到excel文件(csv格式)的数据
* @param mixed $item array | string
*/
function format_export_string($item){
if(is_array($item) || is_object($item)){
$array = array();
foreach($item as $k=>$v){
$array[$k] = format_export_string($v);
}
return $array;
}else{
if(is_numeric($item)){ //数值型
$item = (string)$item;
if(preg_match("/^-?\d{1,11}$/", $item)){ //不超过11位的整数
return $item;
}else if(is_lng($item) && $item!='0' && substr($item,0,1)=='0'){ //以0开头的数字字符串
return '="' . $item . '"';
}else{
return '="' . $item . '"';
}
}else{
if(strpos($item, ',') !== FALSE || strpos($item, "\r") !== FALSE || strpos($item, "\n") !== FALSE){ //逗号、回车、换行
if(strpos($item, '"') !== FALSE){ //有双引号
return '"' . str_replace('"', '""', $item) . '"';
}else{
return '"' . $item . '"';
}
}else if(!check_datetime($item) && preg_match("/^[\+\-\*\/\%\^\(\)\d]+$/", $item)){ //不是日期型的连加/连减/带区号电话号码数据
return '="'.$item.'"';
}else{
return $item;
}
}
}
}
//清空缓冲区
if (ob_get_level() !== 0 && @ob_end_clean() === FALSE)@ob_clean();
//输出headers
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename="文件名.csv"');
header('Expires: 0');
header('Content-Transfer-Encoding: binary');
//header('Content-Length: '.$filesize);
header('Cache-Control: private, no-transform, no-store, must-revalidate');
$s='';
//输出表头
foreach($fields as $k=>$v){
$s .= format_export_string($v) . ',';
}
$s .= "\n";
echo utf82gbk($s);
ob_start();
foreach($data as $row){
foreach($fields as $k=>$v){
$field_value=$row[$k];
switch($k){ //根据字段判断数据类型是否需要转换
case 'mobile':
case 'createtime':
case 'id':
echo $field_value,',';
break;
default:
echo format_export_string($field_value),',';
}
}
echo "\n";
}
//获取缓冲区内容并转为gbk编码
$str = utf82gbk(ob_get_contents());
//清空缓冲区
ob_clean();
//重新输出转码后的内容
echo $str;
//发送至浏览器
ob_flush();
flush();
生成某个地点的百度导航html链接
https://map.baidu.com/?latlng=纬度,经度&title=地点名称&content=备注信息&autoOpen=true&l=
用虚拟打印机检测打印效果
安装虚拟打印机:DoroPDF Writer、Bullzip PDF Printer
打印时选择虚拟打印,会自动生成pdf文件或图片文件,图片效果即为最终打印效果,不需要用真实纸张打印,快捷方便。
修改DoroPDF的配置文件Doro.ini,可以设置输出文件类型、覆盖提醒、文档转换类型、静默转换等。
Doro PDF Writer 是一款免费的虚拟打印机软件,主要用于将各种文档转换为PDF格式。该软件具有体积小、操作简便的特点,支持多种文件格式的转换,包括Word文档、Excel表格、PowerPoint演示文档、图片、邮件和网页等。
功能特点
体积小巧:Doro PDF Writer的安装包大小仅为8MB左右,不会占用过多系统资源。
操作简单:用户只需像操作真实打印机一样进行设置和打印,即可将各种文件转换为PDF格式。
支持多种文件格式:无论是Word文档、Excel表格、PowerPoint演示文档,还是图片、邮件、网页等,都可以轻松转换为PDF、JPG、PNG。
加密功能:用户可以在打印时设置加密选项,确保PDF文件的安全性。
使用方法
安装软件:下载并安装Doro PDF Writer后,会在“控制面板”中的“打印机和传真”选项中看到新安装的虚拟打印机。
设置默认打印机:右键点击Doro PDF Writer,选择“设置为默认打印机”。
打印文件:打开需要转换的文件,选择“打印”功能,然后在打印机选项中选择Doro PDF Writer进行打印。
设置加密:在打印时,可以在“加密”界面设置密码,确保PDF文件的安全性。
windows IIS中php增加mssql数据库支持
第一步:https://pecl.php.net/package/sqlsrv
在 changelog 中查看 php版本对应的 sqlsrv版本
第二步:下载对应 sqlsrv版本的 DLL,解压到php ext目录,修改 php.ini,
增加 extension=php_sqlsrv.dll
第三步:在 changelog 中查看所需要的 MS ODBC Driver 版本,并到给出的地址下载。
如:下载 Microsoft ODBC Driver 17 for SQL Server (x64)
下载后文件名为 msodbcsql.msi,安装并重启iis
就可以在php中使用 sqlsrv 驱动连接 mssql 数据库了
https://learn.microsoft.com/zh-cn/sql/connect/odbc/download-odbc-driver-for-sql-server
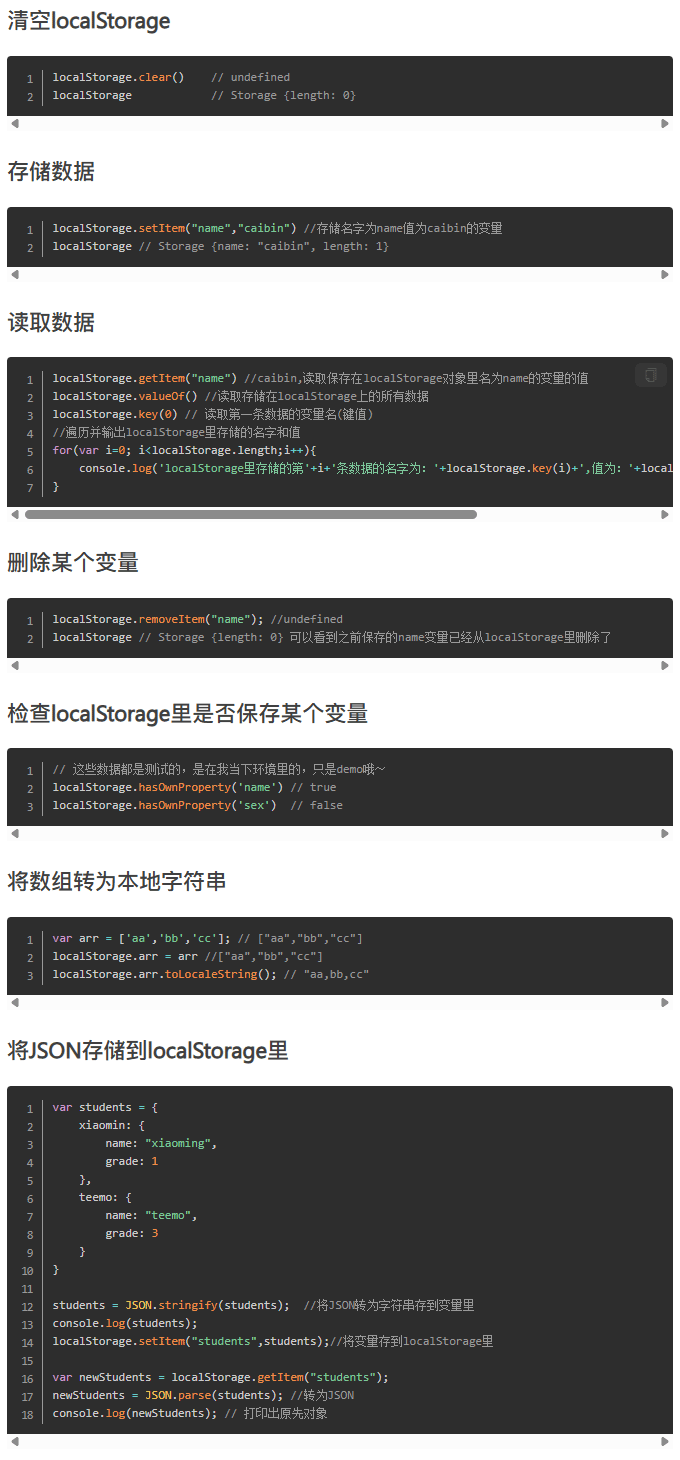
localStorage详解
转自:https://www.jianshu.com/p/39ba41ead42e
localStorage方法:
| 名称 | 作用 |
|---|---|
| clear | 清空localStorage上存储的数据 |
| getItem | 读取数据 |
| hasOwnProperty | 检查localStorage上是否保存了变量x,需要传入x |
| key | 读取第i个数据的名字或称为键值(从0开始计数) |
| length | localStorage存储变量的个数 |
| propertyIsEnumerable | 用来检测属性是否属于某个对象的 |
| removeItem | 删除某个具体变量 |
| setItem | 存储数据 |
| toLocaleString | 将(数组)转为本地字符串 |
| valueOf | 获取所有存储的数据 |

mysql快速查询值是否存在
SELECT EXISTS(SELECT 1 FROM users WHERE id_number = '1234567890');
SELECT 1:在子查询中,选择常量 1 而不是实际的列数据,因为这里我们只关心是否存在匹配的行,而不关心具体的列数据。
FROM users:指定要查询的表。
WHERE id_number = '1234567890':指定查询条件,即证件号码必须匹配 '1234567890'。
Codeigniter示例:</p
$sql = 'SELECT EXISTS(SELECT 1 FROM users WHERE id_number=?) as `num`';
$res=$this->db->query($sql, array('123456'))->row_array();
echo $res['num']==1 ? 'yes' : 'no';
</p
php随机生成有效的公网ipv4地址
//随机生成有效的公网ipv4地址
function generateRandomPublicIPv4() {
// 排除的IP范围(局域网、保留地址等)
$excludedRanges = [
['0.0.0.0', '0.255.255.255'], // 当前网络
['10.0.0.0', '10.255.255.255'], // 私有网络
['100.64.0.0', '100.127.255.255'], // Carrier-grade NAT
['127.0.0.0', '127.255.255.255'], // 环回地址
['169.254.0.0', '169.254.255.255'], // 链路本地
['172.16.0.0', '172.31.255.255'], // 私有网络
['192.0.0.0', '192.0.0.255'], // IETF协议分配
['192.0.2.0', '192.0.2.255'], // TEST-NET-1
['192.88.99.0', '192.88.99.255'], // 6to4中继
['192.168.0.0', '192.168.255.255'], // 私有网络
['198.18.0.0', '198.19.255.255'], // 网络基准测试
['198.51.100.0', '198.51.100.255'], // TEST-NET-2
['203.0.113.0', '203.0.113.255'], // TEST-NET-3
['224.0.0.0', '239.255.255.255'], // 组播地址
['240.0.0.0', '255.255.255.254'], // 保留地址
['255.255.255.255', '255.255.255.255'] // 广播地址
];
foreach($excludedRanges as &$row){
$row[0]=ip2long($row[0]);
$row[1]=ip2long($row[1]);
}
// 生成随机IP直到找到有效的公网IP
do {
// 生成随机IP
$ipLong = mt_rand(ip2long('1.0.0.0'), ip2long('223.255.255.255'));
$ip = long2ip($ipLong);
$isValid = true;
// 检查是否在排除范围内
foreach ($excludedRanges as $range) {
list($start,$end)=$range;
if ($ipLong >= $start && $ipLong <= $end) {
$isValid = false;
break;
}
}
// 额外检查:排除以0或255结尾的地址(通常有问题)
$parts = explode('.', $ip);
if ($parts[3] == 0 || $parts[3] == 255) {
$isValid = false;
}
} while (!$isValid);
return $ip;
}
云主机遭遇挖矿病毒处理方法
https://blog.csdn.net/qq_61872115/article/details/136987258
https://blog.csdn.net/qq_35573061/article/details/138495615
