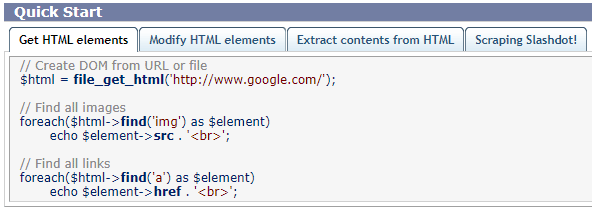
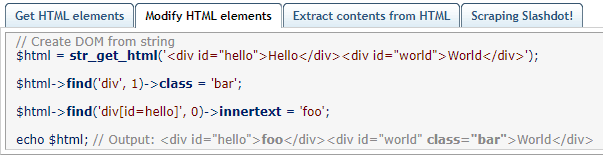
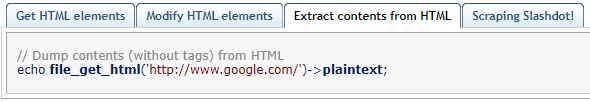
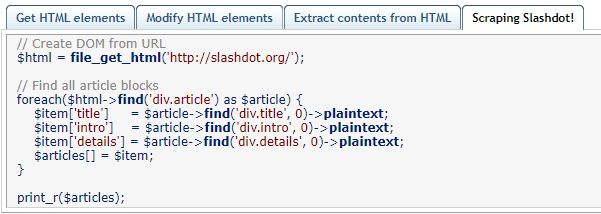
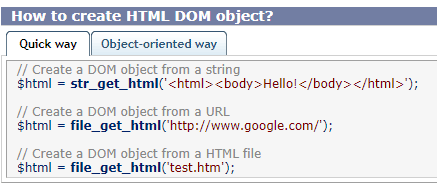
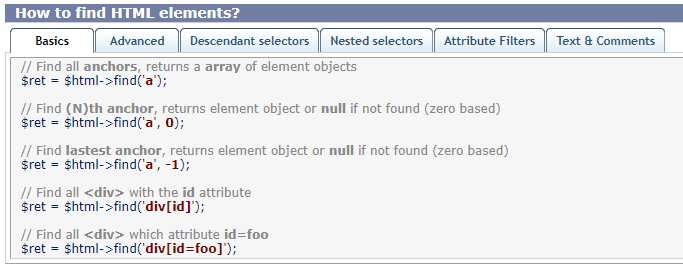
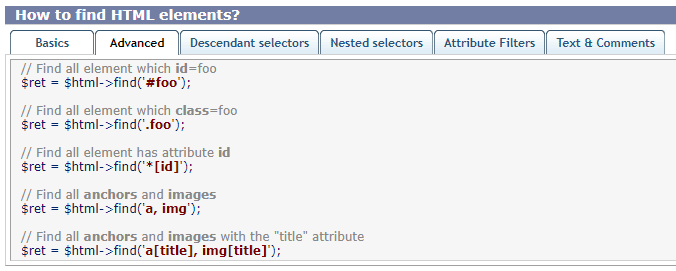
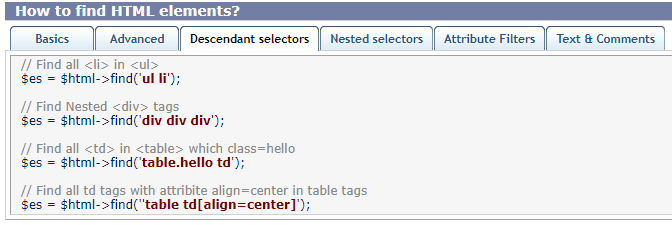
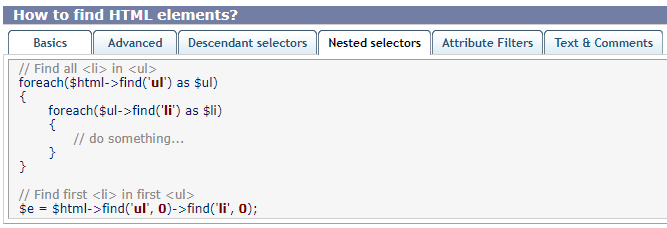
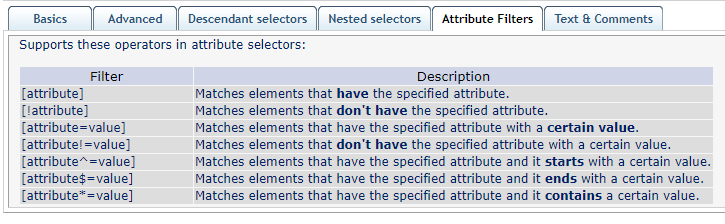
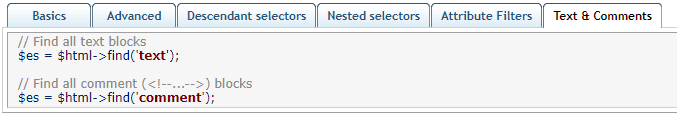
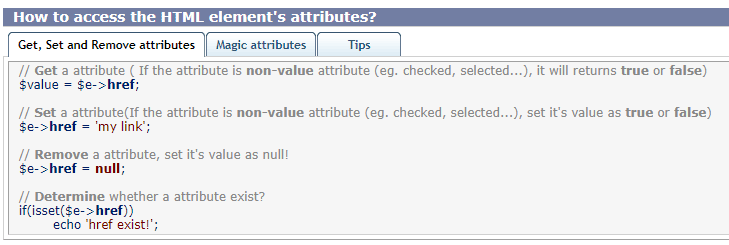
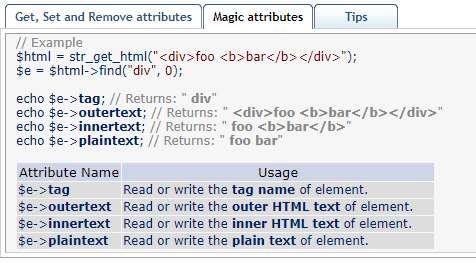
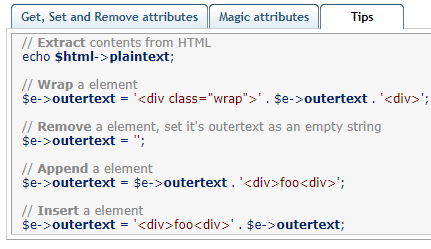
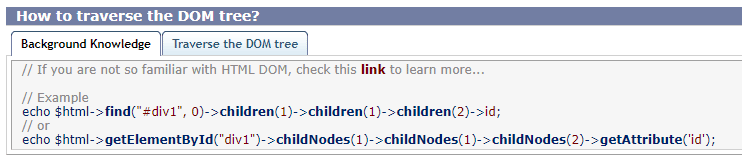
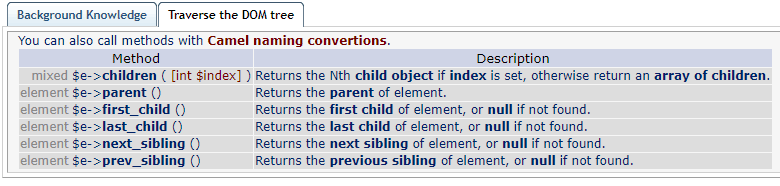
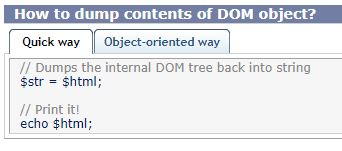
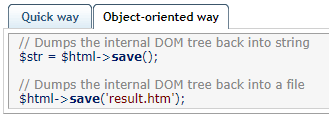
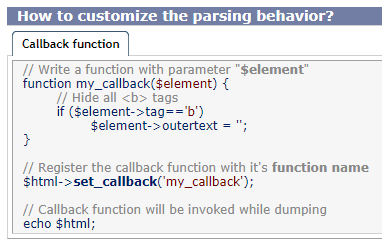
php解析html dom的类库 simple_html_dom
simple_html_dom可以像jQuery一样操作html dom。
下载:https://github.com/samacs/simple_html_dom
https://sourceforge.net/projects/simplehtmldom/files/
官方文档:https://simplehtmldom.sourceforge.io/manual.htm




















ftp连接FileZilla服务器时遇到无法协商数据连接的解决办法
1、服务器FileZilla Server设置》被动模式设置》使用自定义端口范围:50000-51000
2、在防火墙启用相应端口(阿里云ECS在阿里云控制台启用)。
现在就可以FTP客户端中使用PASV被动模式连接服务器了。
HTTP 错误 413.1 - Request Entity Too Large 未显示页面,因为请求实体过大
上传文件太大。解决方法,在网站主目录下新建web.config,并添加如下内容(最大2GB=2147483648):
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2147483648" />
</requestFiltering>
</security>
</system.webServer>
</configuration>
如果是PHP,还要修改php.ini:
upload_max_filesize = 2048M post_max_size = 2048M
班级小聚
请输入查看密码:js瀑布流插件Masonry
Masonry 官网:https://masonry.desandro.com/
imagesLoaded 官网:https://imagesloaded.desandro.com/
参考:https://www.jianshu.com/p/71ba8a69cf0f
<style>
.list .item{padding:10px;width:25%;}
.list .item img{max-width:100%;}
@media(max-width:1199px){
.list .item{padding:8px;width:33.333333%;}
}
@media(max-width:575px){
.list .item{padding:5px;width:50%;}
}
</style>
<div class="list">
<div class="items"><img src="img1.jpg"></div>
<div class="items"><img src="img2.jpg"></div>
......
</div>
<script src="masonry.pkgd.min.js"></script>
<script src="imagesloaded.pkgd.min.js"></script>
<script>
var myList=$('.list');
myList.masonry({
itemSelector: '.item',
percentPosition: true,
});
myList.imagesLoaded().progress(function(){
myList.masonry('layout');
});
//ajax加载简略示例
$('#abc').click(function(){
var items=$('<div class="item"><img src="img2.jpg"></div><div class="item"><img src="img3.jpg"></div>');
myList.append(items).masonry('appended',items);
myList.imagesLoaded().progress(function(){myList.masonry('layout');});
/*
//数组方式加载
var items=[$('<div class="item"><img src="img2.jpg"></div>'), $('<div class="item"><img src="img3.jpg"></div>')];
$.each(items, function(key, item){
myList.append(item).masonry('appended',item);
item.imagesLoaded().progress(function(){myList.masonry('layout');});
});
*/
});
</script>
MYSQL创建用户并指定一个数据库、修改用户密码
参考:https://www.jianshu.com/p/b38255b96006
添加用户
方法一:
create user '用户名'@'本机名' indentified by '密码' grant all(权限) on 数据库名.*(表) '用户名'@'本机名' indentified by '密码'
方法二:
/*添加新用户test_usr*/
USE mysql;
INSERT INTO USER(`Host`,`User`,`Password`, `ssl_cipher`, `x509_issuer`, `x509_subject`) VALUES('%','test_usr',PASSWORD('test_pwd'),'','','');
FLUSH PRIVILEGES;
/*给test_usr赋予数据库test_db的管理权*/
GRANT ALL PRIVILEGES ON test_db.* TO test_usr@`%`;
FLUSH PRIVILEGES;方法三:
/*直接添加新用户text_usr,密码为test_pwd,并赋予数据库test_db的管理权*/ GRANT ALL PRIVILEGES ON test_db.* TO test_usr@'%' IDENTIFIED BY 'test_pwd'; FLUSH PRIVILEGES;
IDENTIFIED BY 'test_pwd' 表示用户不存在时自动添加,并设置密码为test_pwd
/*单独指定权限权限*/ GRANT SELECT ON test_db.* TO test_usr@`%`; GRANT UPDATE ON test_db.* TO test_usr@`%`; GRANT DELETE ON test_db.* TO test_usr@`%`; GRANT INSERT ON test_db.* TO test_usr@`%`; /*或*/ GRANT select,update,delete,insert ON test_db.* TO test_usr@`%`;
MYSQL创建远程管理员
CREATE USER '账号'@'%' IDENTIFIED BY '密码'; GRANT ALL PRIVILEGES ON *.* TO '账号'@'%' WITH GRANT OPTION; FLUSH PRIVILEGES;
删除用户
方法一 删除用户同时删除与之对应的管理权限
DROP USER test_usr@`%`; FLUSH PRIVILEGES;
方法二
/*删除用户*/ DELETE FROM mysql.user WHERE Host = '%' AND User = 'test_usr'; /*删除此用户管理的数据库管理权限(管理的数据库本身不变)*/ DELETE FROM mysql.db WHERE Host='%', User='test_usr'; FLUSH PRIVILEGES;
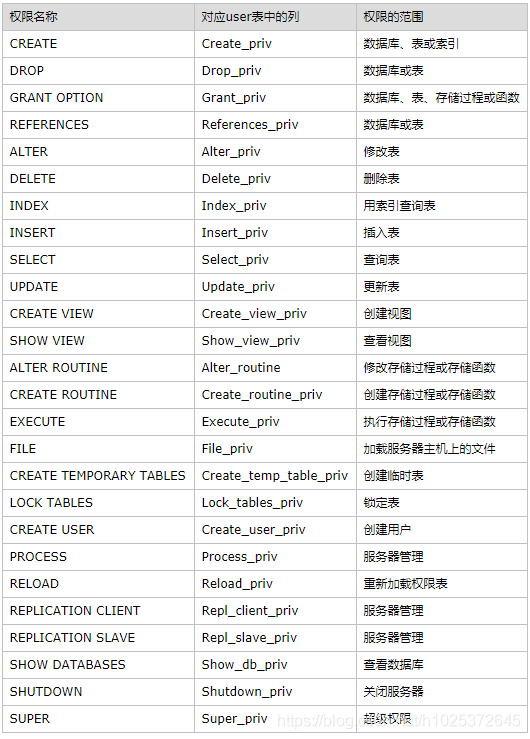
操作权限列表

修改密码
方法一:使用 SET PASSWORD 命令
mysql -u root -p
set password form root@localhost=password('新密码');
方法二:UPDATE直接编辑user表,然后刷新权限
update mysql.user set `password`=password('新密码') where user='用户名' and Host ='localhost';
flush privileges;
PHP从7.2升级到7.3(7.4)后需要注意的地方
1、数组不再支持大括号调用,必须使用中括号。 $array{0} 会报错:
Severity: 8192
Array and string offset access syntax with curly braces is deprecated
2、switch 中使用 continue 会出现警告:
Severity: Warning
"continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"?
需要根据实际情况改为 break (仅退出switch) 或 continue 2 (退出for/foreach等)
好久不见-LJ
请输入查看密码:CSS3 3D旋转
.demo{
transform-style:preserve-3d;
perspective:300px;
}
.demo p{
transition:ease .5s;
}
.demo p:hover{
transform:rotateY(180deg);
}鼠标滑过时旋转